-
[팀 프로젝트] 팀 소개 사이트 회고개발 일지 2023. 12. 26. 19:25
https://tangpoo.tistory.com/113
[팀 프로젝트] 동물 소개 사이트 회고
현재 참여 중인 내일배움캠프의 사전 캠프에서 처음으로 팀 프로젝트를 경험하게 됐다. 주제 무언가를 소개하는 사이트를 만드는 과제였는데, 우리팀은 고민 끝에 각자가 좋아하는 동물을 소개
tangpoo.tistory.com
- 이전 프로젝트
주제
이전에 진행한 프로젝트와 거의 동일하게, 이번엔 자유 주제가 아닌 팀을 소개하는 페이지를 만드는 과제이다.
첫 회의 + 아이스브레이킹
운 좋게도 나를 제외한 총 4명 중에 2명이 이전 프로젝트에서 함께한 조원이었다.
덕분에 아이스브레이킹이 좀 더 수월할 거라 생각했는데...
인터넷 연결 문제, 체력적인 문제 등으로 인해 이번에도 첫 회의가 수월하지 않았다.
(이전 프로젝트부터 이어져 온 타이트한 일정으로 다들 지쳐있는 상태였다.)
며칠이 지난 지금에도 여전히 어떻게 해야 좋았을까 고민 중인데, 마땅한 답이 나오질 않는다.
다행히 팀장 선정은 적극적으로 손을 들어주신 분이 계셨으나, 그 외에 작업은 순탄하지 않았다.
이전에도 github을 사용하여 협업하기는 했지만, 터미널에서 명령어를 통해 branch를 만들고, add, commit, push 하는 방법은 아직 배우지 않았었다.
이번엔 그것들을 배움과 동시에 직접 활용하기까지 꽤나 고생해야 했다.
저번 프로젝트에 이어 이번에도 1:1 로 팀원 모두에게 가르침을 내려주신 xx님께 무한한 감사를...
프로젝트, 브렌치 생성이 끝난 후...
와이어 프레임 설계와 역할 분담에 관해 이야기를 나눠야 했다.
Blank diragram 이라는 웹 사이트가 있다.
이전 프로젝트와 동일하게, 그것을 사용하여 다이어그램을 설계했다.
하지만, 이전 보다 소통이 원할하지 않은채로 진행됐다.
나중에 완성된 결과물은 다이어그램의 흔적이 전혀 남지 않았고, 사실상 제출 용도 이상의 역할을 하지 못한 와이어 프레임이 되었다.
역할 분담
역할 분담 역시 원할하지 않았다.
개인 블로그에 구체적으로 적기엔 조금 적절하지 않다고 봐서 생략하겠다.
개인적으로 의견은 열심히 제안했다.
팀명, 배경 이미지, template 페이지에서 소개할 내용 양식과 전체적인 디자인 보조 등등에서 반영되었다.
소통, 설계의 중요성을 다시한번 깨닫게 되는 부분이었다.
적다보니 정말 쉽지않은 첫날이었다는 생각이 든다.
다음날
이튿날엔 팀장님의 캠프 탈주로 하루를 시작했다...
확실히 첫날에 소통이 많이 힘들기는 했지만,
늦은 밤에 개인적으로 1시간 넘게 대화하면서 친해졌다고 생각했기에, 전혀 예상하지 못했다.
(말씀해 주시기로는 프로젝트와는 전혀 상관 없는 이유라고 하셨다.)
하지만 이미 전날에 많은 부분을 진행해 주셨기에 팀 분위기가 저하되는 일은 다행히 없었다.
이전 프로젝트의 경험을 바탕으로 빠르게 index와 template page의 구성을 완성할 수 있었고,
마감날짜는 일주일이나 남았지만, 평가가 들어가지 않는 프로젝트였기 때문에 어느정도로 기능을 구현할지 팀원끼리 의견을 모았다.
결과 댓글, 서칭, 로그인, 회원가입까지 욕심을 부려보자고 결론을 내렸으며,
나는 로그인, 회원가입을 담당하기로 했다.
연휴 동안...
주말 2일 + 크리스마스로인해 많은 시간이 생겼다.
다른 분들의 연휴를 방해하기 싫었기에 고립 된 상태로 맡은 기능을 구현해야 했기에 살짝 겁먹었었는데,
의외로 하다보니 즐거워져 금방 완성할 수 있었다.
파이어베이스를 활용한 로그인, 회원가입 기능 구현
// Firebase 인스턴스 초기화 const app = initializeApp(firebaseConfig); const db = getFirestore(app); console.log('hi!1'); const modal = document.querySelector('.login'); const modalOpen = document.querySelector('#login_btn'); const modalClose = document.querySelector('.close_btn1'); //열기 버튼을 눌렀을 때 모달팝업이 열림 modalOpen.addEventListener('click', function () { modal.style.display = 'block'; }); //닫기 버튼을 눌렀을 때 모달팝업이 닫힘 modalClose.addEventListener('click', function () { modal.style.display = 'none'; }); const modal2 = document.querySelector('.join'); const modalOpen2 = document.querySelector('#join_btn'); const modalClose2 = document.querySelector('.close_btn2'); //열기 버튼을 눌렀을 때 모달팝업이 열림 modalOpen2.addEventListener('click', function () { modal2.style.display = 'block'; }); //닫기 버튼을 눌렀을 때 모달팝업이 닫힘 modalClose2.addEventListener('click', function () { modal2.style.display = 'none'; }); $(".check_btn2").click(async function () { let Id = $('#addID').val(); let PassWord = $('#addPassWord').val(); let doc = { 'ID': Id, 'PassWord' : PassWord }; await addDoc(collection(db, "users"), doc); alert('회원가입이 완료되었습니다.') window.location.reload(); }) $(".check_btn1").click(async function () { let userId = $('#getID').val(); let userPassWord = $('#getPassWord').val(); let flag = false; let docs = await getDocs(collection(db, "users")); docs.forEach((doc) => { let row = doc.data(); console.log(row); let dbId = row['ID']; let dbPassWord = row['PassWord']; if (userId === dbId) { flag = true; return false; } }); if(flag === true){ alert('로그인 가능한 회원입니다.'); } else { alert('일치하는 회원이 없습니다.'); } window.location.reload(); }) </script>파이어베이스만을 이용하여 백엔드 없이 진행해야 했고, 아직 인증, 인가 영역도 학습하지 않았기에
회원가입은 db에 Id와 PassWord를 넣는 것,
로그인은 db에 유저가 입력한 Id가 존재하는지의 여부를 문구로 알 수 있는 것 까지만 구현했다.
여기서 JavaScript, JQeury 에 관한 지식을 직접 경험하며 굳힐 수 있었다.
또한 백엔드로는 익숙한 일이지만, 프론트에서는 아직 외부에서 정보를 습득하여 직접 반영하는 것이 매우 어색한 상태였는데, 그것 또한 나름대로 익숙해 졌다.
새로 배우게 된 JavaScript, JQeury 지식은, 조금 더 시간이 날 때 새로 정리하도록 하자.
또한 cors policy 에러를 겪었다.
이것은 완전한 해결까지 도달하지 못했기에 따로 시간을 내서 정리하지 않고, 여기에 간략하게 남아 경험을 정리하려 한다.
cors policy error는 웹 보안에 관한 에러라고 한다.
js파일을 따로 만들어 firebase를 연결하고, 사용할 파일에서 <script type="module"> 을 통해 불러오면 위와같은 에러가 생기는 것을 확인했다.
결국 js코드를 사용할 파일에 직접 집어넣는 것으로 해결을 했지만, 근본적인 해결법은 아니란 생각이 든다.
찾아보니 google의 설정에서 보안에 해당되는 부분을 제거한다거나,
확장 프로그램을 다운받는 방법 두가지를 알게 됐지만, 둘다 사용하기 꺼려지는 방법이었다.
나중에 해당 오류를 만났을 때, 이 경험을 떠올릴 수 있다면 전 보다 편하게 대처할 수 있을 것이다.
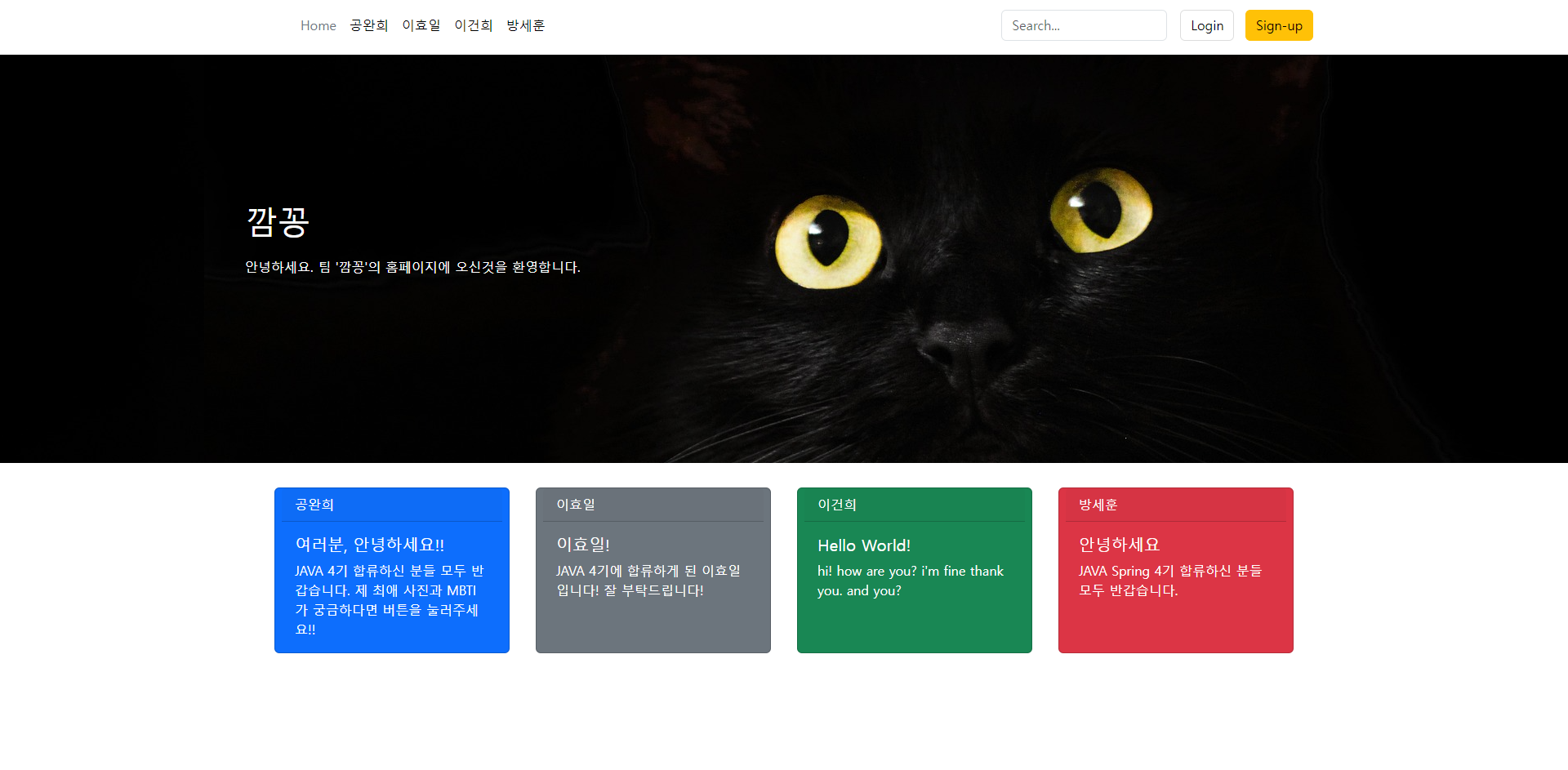
index page


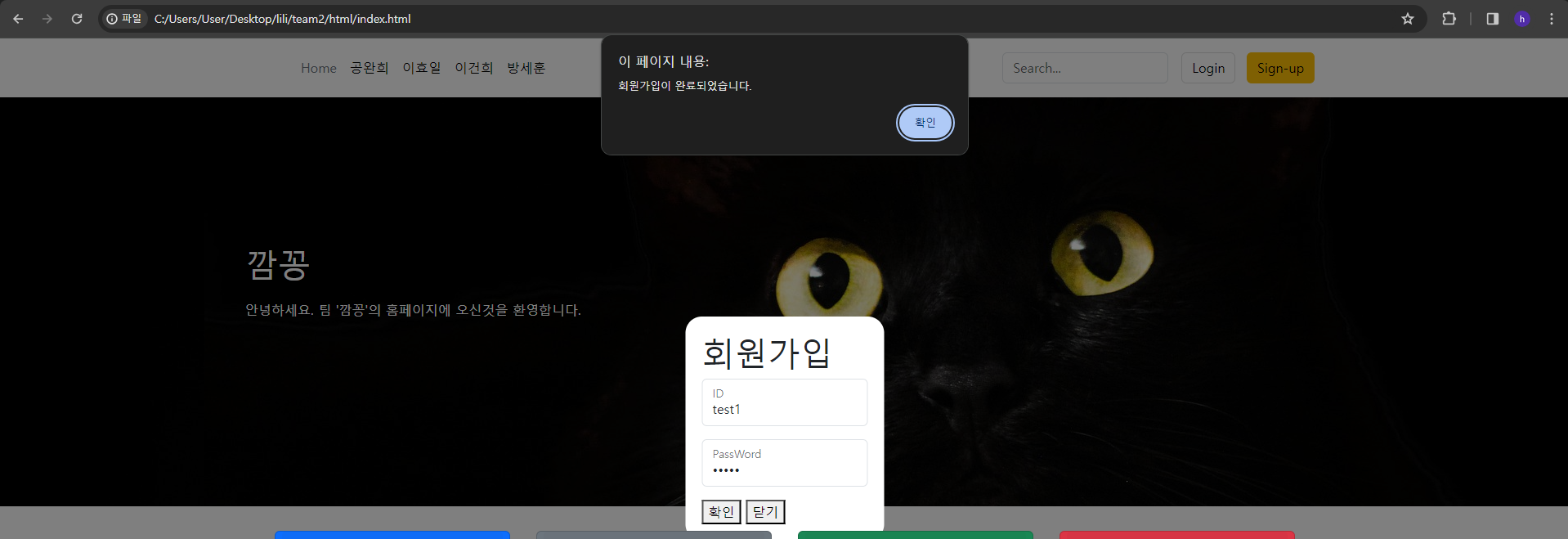
Sign-up 버튼을 누르면 회원가입 팝업창이 뜬다.
정보를 입력하고 확인을 누르면 firebase에 유저가 등록된다.

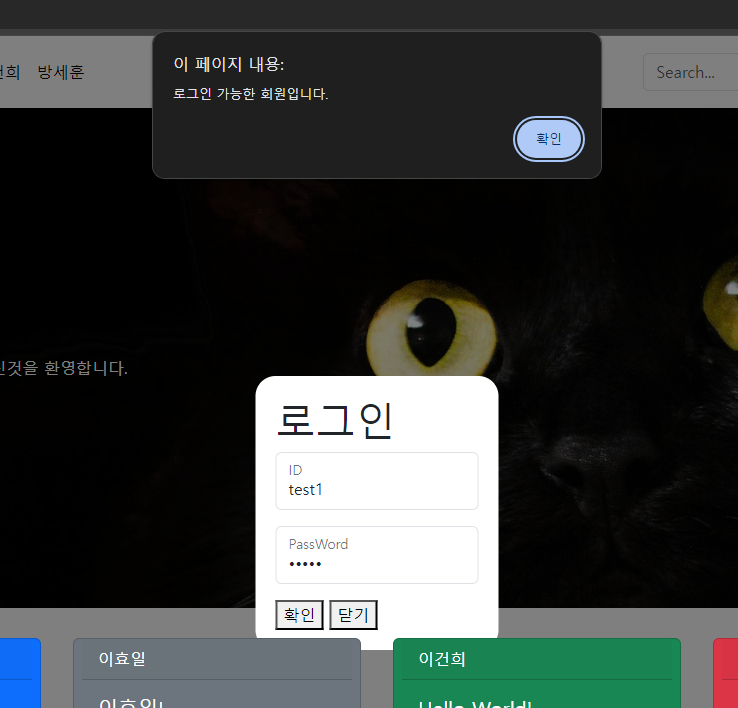
등록된 ID를 입력하면 위와 같은 문구가 출력된다.

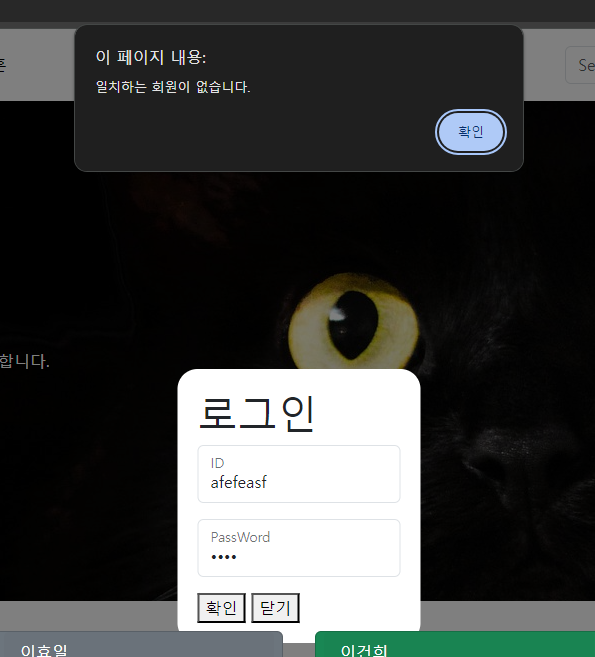
등록되지 않은 ID라면 위와같은 문구가 출력된다.
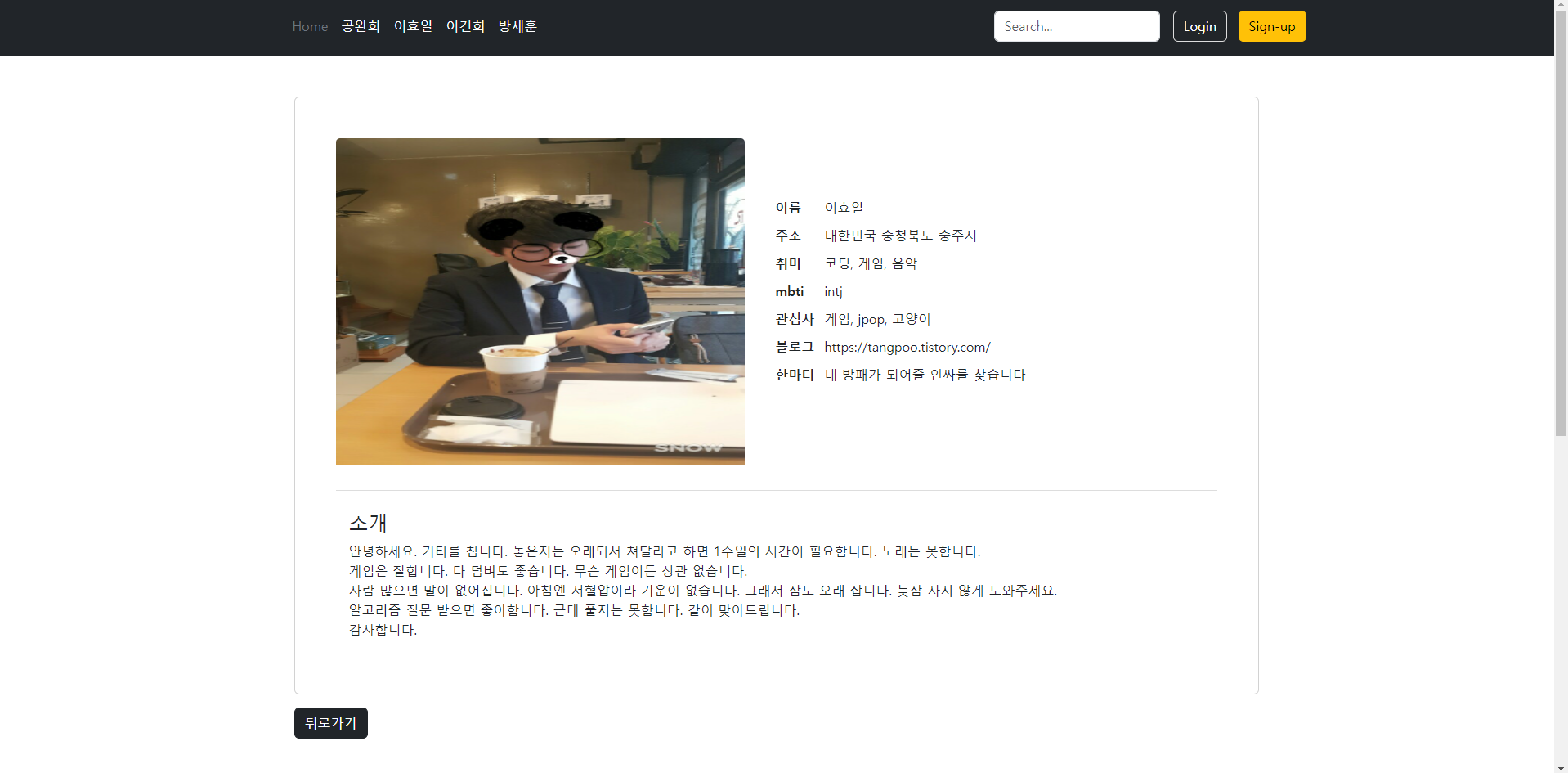
tempate page
상단

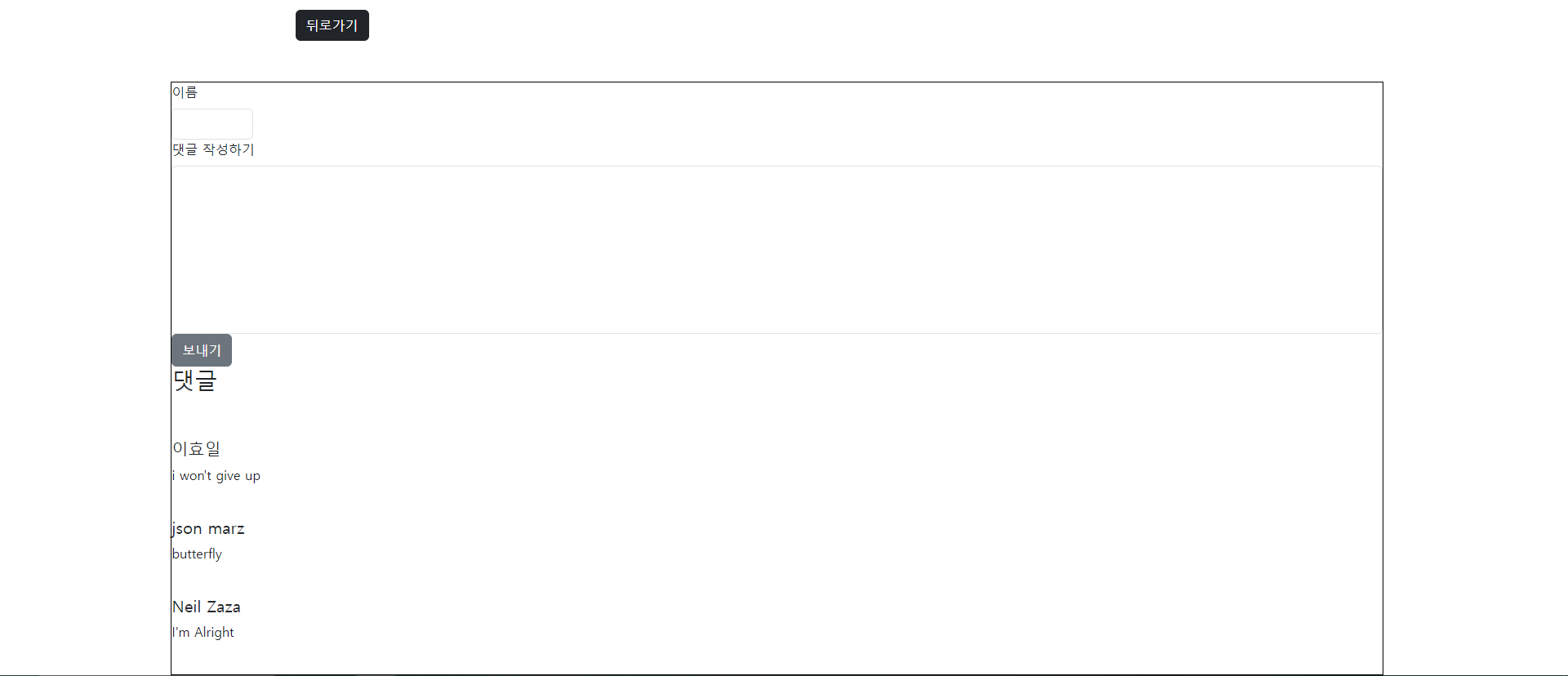
하단


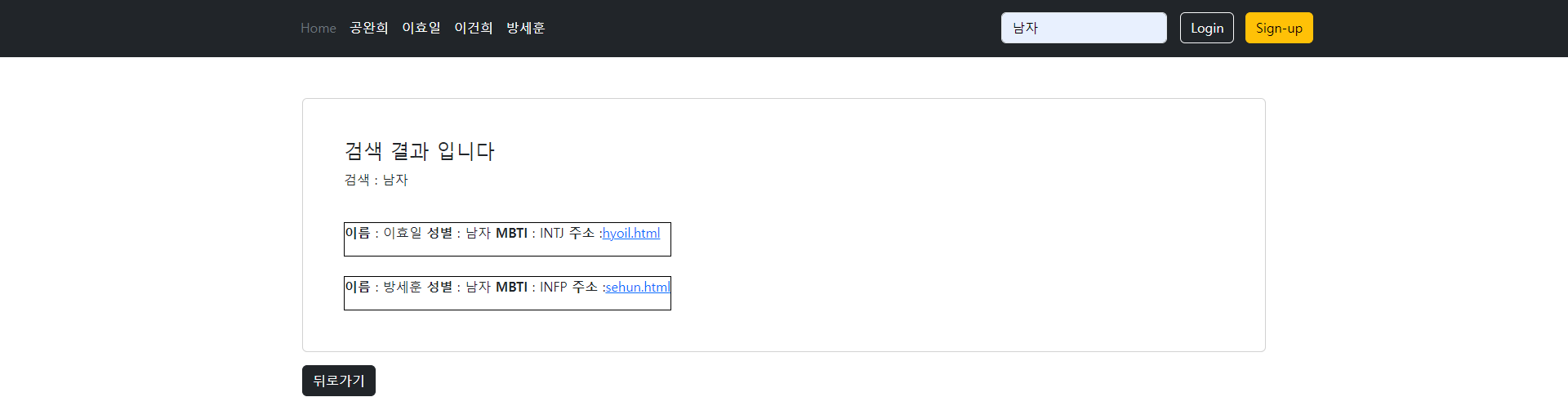
Search에 남자라고 검색한 결과
url을 눌러 해당 키워드가 포함된 링크로 이동도 가능하다
정리
발전한 점
1. 프론트의 지식을 실제로 다루는 것에 익숙해져, 팀의 확실한 + 작용을 할 수 있었다.
2. github 사용법을 많이 배웠고, 일어날 수 있는 충돌 상황들에 대해서도 직접 겪으며 깨달았다.
3. 프론트에서도 외부 지식을 활용하여 코드에 적용하는 법에 익숙해졌다.
아쉬웠던 점
1. 첫날의 아이스브레이킹에 실패했다.
2. 소통의 부재로 인해 설계 단계가 제대로 이루어지지 않아 전체적인 개발에 영향을 끼쳤다.
3. 실력에 자신감이 없어 주도적인 자세로 임하지 못했다.
4. 이전 프로젝트의 반성점인 코드 컨벤션을 적용하지 못했다. (이튿날에 깨달았다...)
'개발 일지' 카테고리의 다른 글
2024-02-02 Auditing 기능, Header 방식으로 토큰 사용 (0) 2024.02.03 2024-02-01 인증 에러 해결 (0) 2024.02.01 2024-01-31 JWT 로그인 검증 에러 (0) 2024.01.31 [팀 프로젝트] 동물 소개 사이트 회고 (2) 2023.12.26 2차 게시판 만들기 : 개선 사항 정리 (0) 2023.11.28