-
@Autowired 필드 명, @Qualifier, @Primaryspring/스프링 핵심 원리 강의 내용 정리 2023. 12. 11. 16:22
코드로 확인해 보자

오류가 해결된 모습
필드 주입도 마찬가지로 파라미터 이름을 원하는 타입으로 입력하면 된다
물론 하나만 있다면 이렇게 할 필요가 없다
여러개가 매칭 됐을 때, @Autowired 가 내부적으로 실행하는 기능에 의해 이렇게 된다@Autowired 매칭 정리
1. 타입 매칭
2. 타입 매칭의 결과가 2개 이상이 필드 명, 파라미터 명으로 빈 이름 매칭@Quilifier 사용
- @Quilifier 는 추가 구분자를 붙혀주는 방법이다
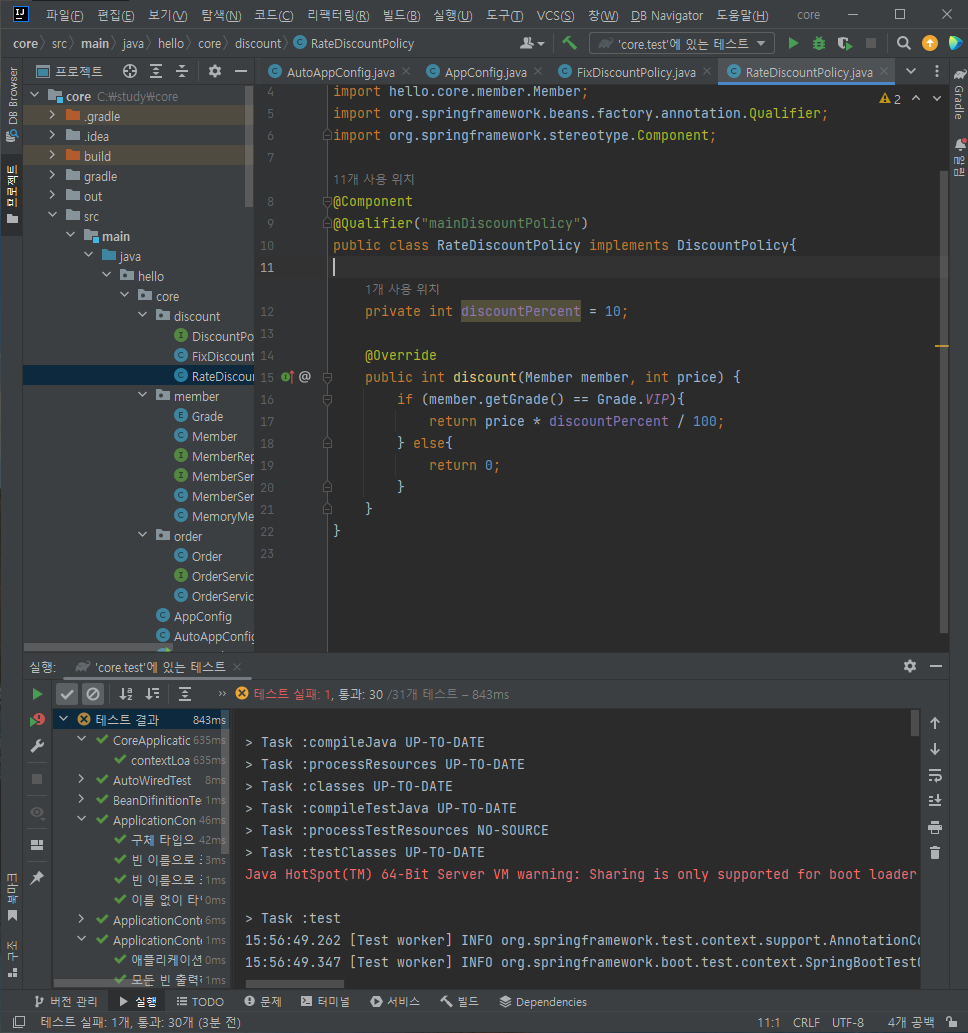
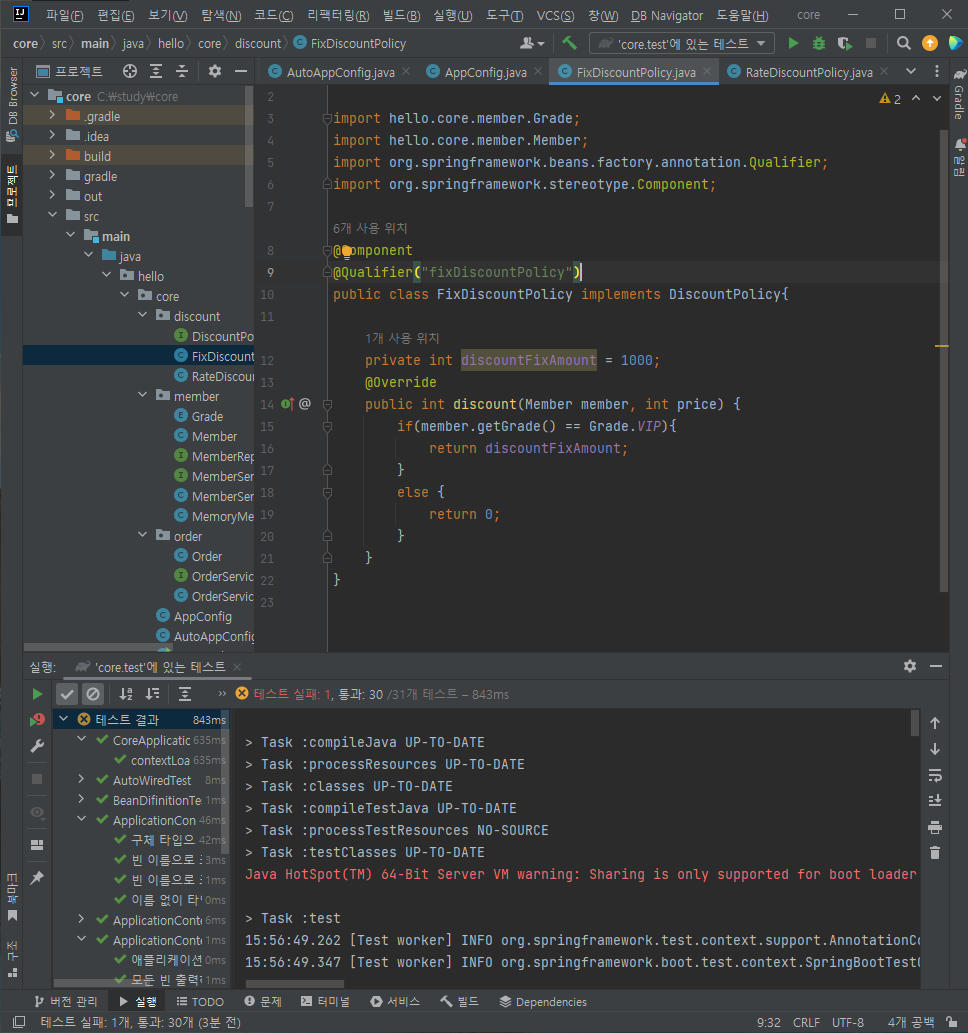
주입시 추가적인 방법을 제공하는 것이지, 빈 이름을 변경하는 것은 아니다코드로 확인해 보자


위 처럼 두 클래스에 @Qualifier 로 이름을 달아준 뒤,

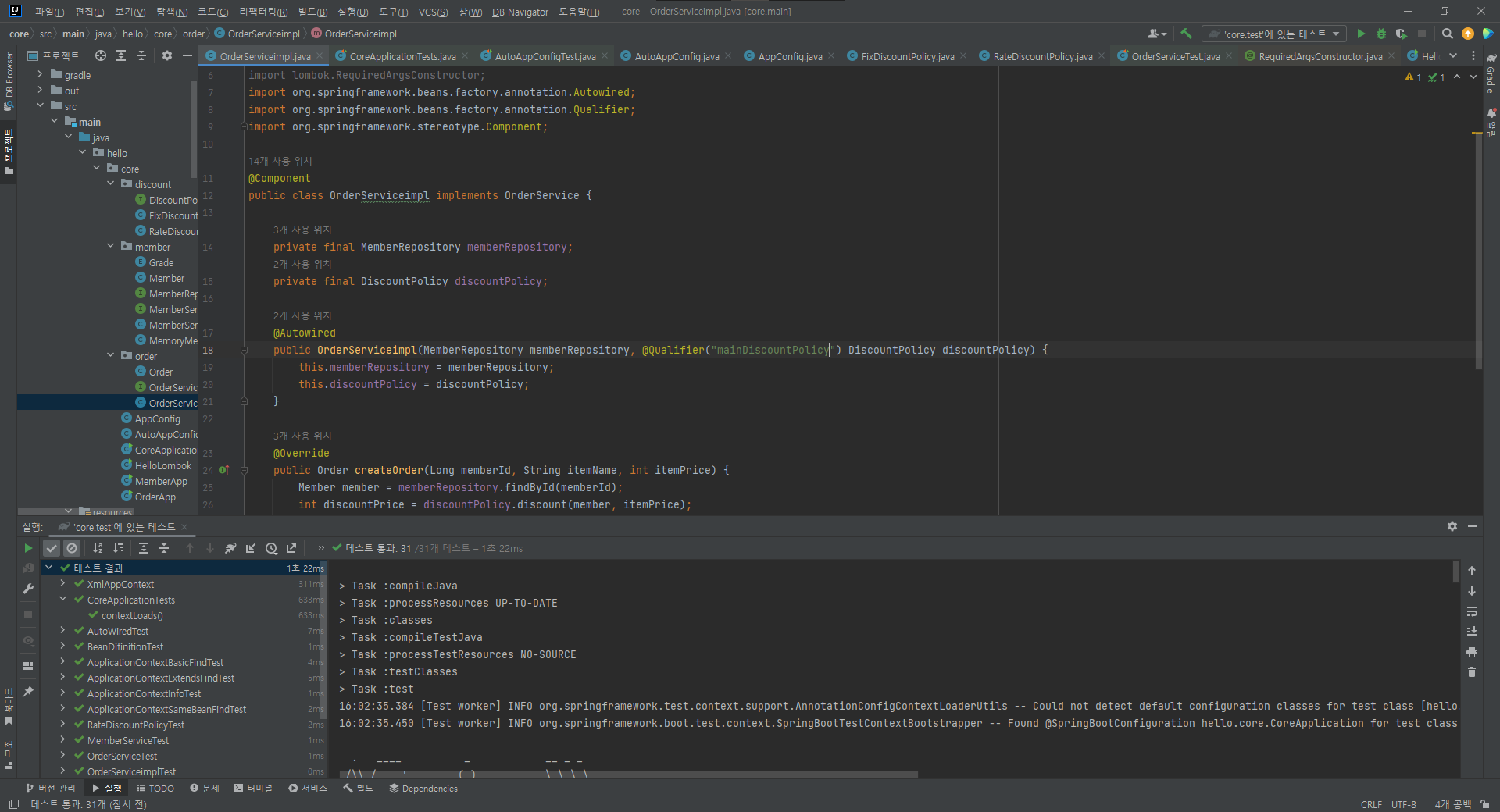
파라미터 앞에서 이런식으로 사용해 주면 매칭이 된다
테스트까지 성공한 모습이다
@Qualifier 로 주입할 때 @Qualifier("mainDiscountPolicy") 를 못찾으면 어떻게 될까?
그러면 mainDiscountPolicy 라는 이름의 스프링 빈을 추가로 찾는다
하지만 경험상 @Qualifier 는 @Qualifier 를 찾는 용도로만 사용하는게 명확하고 좋다
참고 : 직접 빈 등록시에도 @Qualifier 를 동일하게 사용할 수 있다
@Qualifier 정리
- 1. @Qualifier 끼리 매칭
- 2. 빈 이름 매칭
- 3. NoSuchBeanDefinitionException 예외 발생
@Primary 사용
- @Primary 는 우선순위를 정하는 방법이다
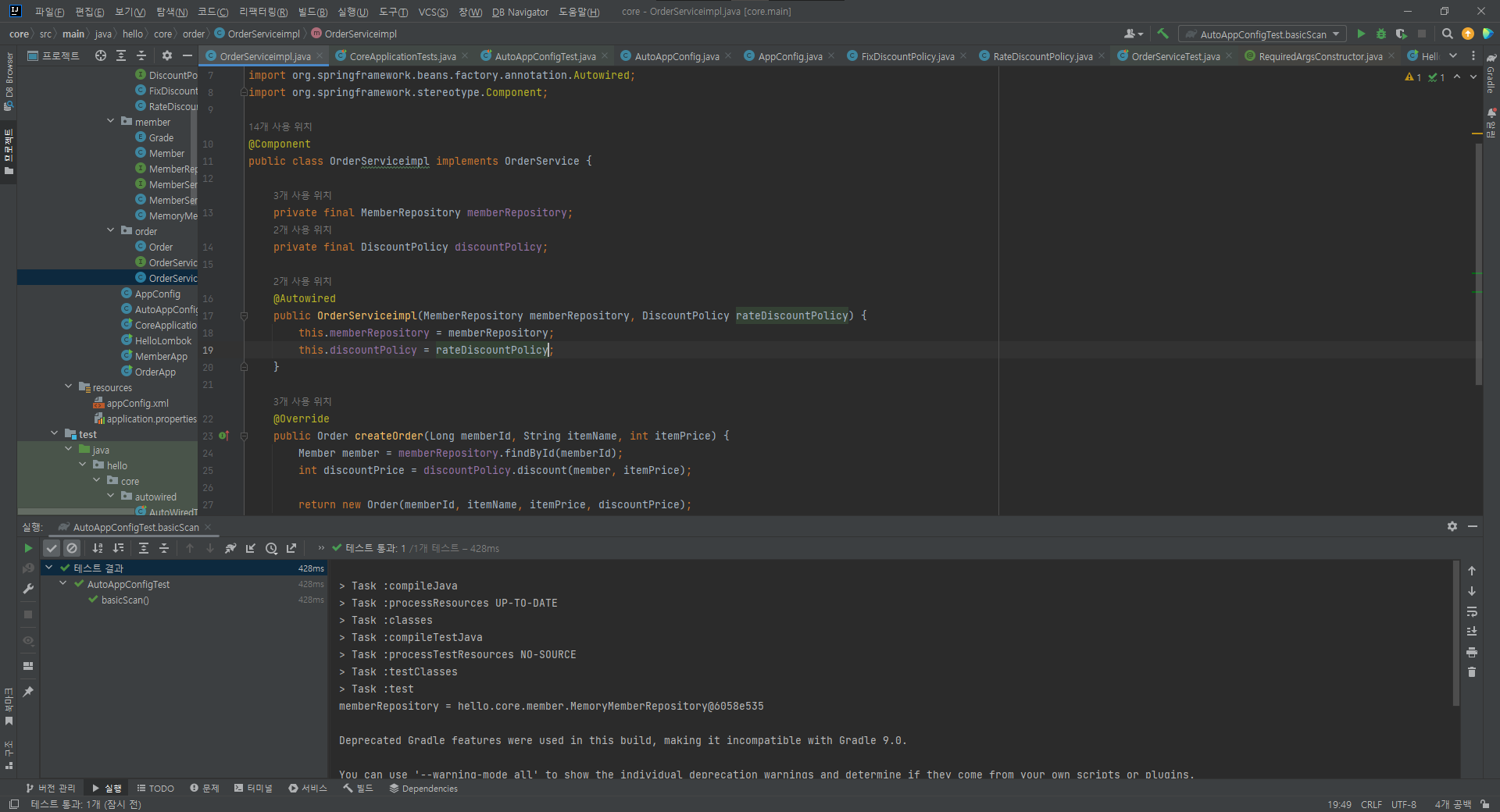
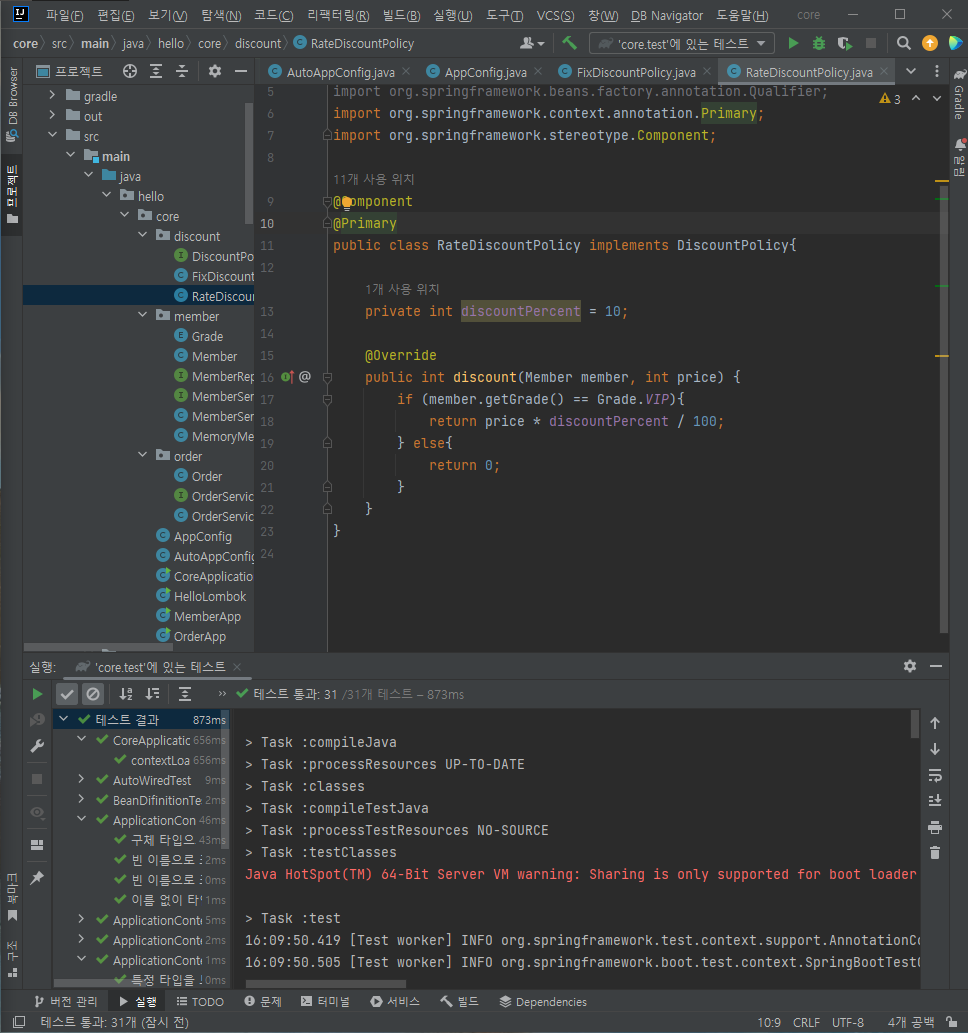
@Autowired 시에 여러 빈이 매칭되면 @Primary 가 우선권을 가진다코드로 확인해 보자

RateDiscountPolicy 에만 @Primary 를 달아주니,
@Autowired 가 스프링 빈을 두개 조회했음에도 에러가 나지 않는 모습이다
이 방법은 상당히 자주 사용한다
일단 @Qualifier 와 달리 지저분하게 코드를 사용할 필요 없이 깔끔하게 사용할 수 있다
또한 mainDB 와 subDB 가 있다고 가정을 해보자
팀에서 룰을 정하여 mainDB에 @Primary 를 붙혀서 우선권을 가지게 해두고,
subDB는 @Qualifier 를 가져오던가 하는 식으로 정하여 사용할 수 있다
아래는 그것을 더욱 자세하게 정리한 내용이다
@Primary, @Qualifier 활용
코드에서 자주 사용하는 메인 데이터베이스의 커넥션을 획득하는 스프링 빈이 있고,
코드에서 특별한 기능으로 가끔 사용하는 서브 데이터베이스의 커넥션을 획득하는 스프링 빈이 있다고 생각해보자
메인 데이터베이스의 커넥션을 획득하는 스프링 빈은,
@Primary 를 적용해서 조회하는 곳에서 @Qualifier 지정 없이 편리하게 조회하고,
서브 데이터베이스 커넥션 빈을 획득할 때는 @Qualifier 를 지정해서 명시적으로 획득 하는 방식으로 사용하면
코드를 깔끔하게 유지할 수 있다
물론 이때 메인 데이터베이스의 스프링 빈을 등록할 때 @Qualifier 를 지정해주는 것은 상관없다
우선순위
@Primary 는 기본값 처럼 동작하는 것이고, @Qualifier 는 매우 상세하게 동작한다
이런 경우 어떤 것이 우선을 가져갈까?
스프링은 자동보단 수동이, 넓은 범위의 선택권 보다는 좁은 범위의 선택권이 우선 순위가 높다
따라서 여기서 @Qualifier 가 우선권이 높다'spring > 스프링 핵심 원리 강의 내용 정리' 카테고리의 다른 글
조회한 빈이 모두 필요할 때, List, Map (0) 2023.12.11 에노테이션 직접 만들기 (1) 2023.12.11 조회 빈이 2개 이상 - 문제 (0) 2023.12.11 롬복과 최신 트렌드 (0) 2023.12.11 생성자 주입을 선택해라 (0) 2023.12.11